The Greenlight Effect: A case study in designing a community-focused bookstore’s digital presence.
Between all the hustle and bustle of the New York City streets, tucked away on a corner in Brooklyn, lives an quiet, safe haven of an adorable bookstore known as Greenlight Bookstore. Readers, community members, and people alike come here as an escape to fast paced, energetic, and hustle culture New York typically deals out.
However, when readers were seeking this same experience through Greenlight Bookstore’s online platform, they were not finding the same warm and cozy feelings the physical bookstore offers.
We took it upon ourselves to redesign the bookstore’s digital presence to create an easy to navigate and functional website.
Current Issues
The current bookstore website proposed a few issues:
Duplicate information in multiple places
Offsite & Bulk Sales appear in two places, both separate and together, causing customer to be lost when navigating.
Unspecific and confusing tabs
Programs & Services is too generic and does not indicate what might be in it
Too much content in each group
11 items is too many for the navigation bar
We sought out to address theses issues and translate the cozy feeling of shopping at at independent bookstore through Greenlight Bookstore’s online presence. Here is how we did it….
User Interviews
Background
We wanted to conduct interviews to understand our user’s perspective and answer questions we had. We really wanted to get into their shoes.
Participants were screened to only include those who had purchased a book within at least the past month, shopped for books online, and on independent booksellers sites. We sent out our screener to multiple forums and sites including online NYC based book clubs and groups.
This resulted in 10 interviewees to talk with. 1 Participant was from Hong Kong, 2 were from Boston, and 7 were from New York City.
We had three main learning goals:
Our first goal was to get a sense of who our participants were—their motivations, interests, pain points, and the patterns of their daily lives.
Our second goal was based on reading habits. We wanted to learn about the kinds of books they read, what motivates them to read, and what they value in books.
Our final goal was based on their online book shopping behavior and their experience buying books. We hoped to discover any frustrations, pain points they run into, and experiences that make buying books online great.
We asked questions such as:
Tell me about you as a reader, what is your relationship with books?
Can you tell me about a recent book that you read? Why did you decide to read this book?
What formats of books do you read? Why?
Can you walk me through your most recent experience shopping for books?
What was the occasion? How did you feel during the experience?
Can you tell me about the platforms that you have used to shop for books online?
What do you like or dislike about this platform? Why do you use it?
Results
The most surprising stats we found:
4/10 mentioned one thing they enjoy about shopping online is how easy it is to find what they are looking for when compared to shopping in a physical bookstore
6/10 mentioned they greatly value the ability to preview a book when they are shopping both online and in stores
8/10 mentioned that price is an extremely large factor they consider when searching for a book to purchase online
“Websites like Amazon often have too many repetitive options - I don’t know which one is the official one and which one is the best one”
We took this data and considered how we could translate it to our final design. Next we reviewed what our competitors were doing in their designs.
Competitive Analysis
We took the time to review direct and indirect competitors of Greenlight Bookstore. We reviewed independent bookstores along with large chain stores to understand their approach to the online book shopping experience.
We reviewed in total 9 competitors:
3 Big Retail Corporations
Amazon
eBay
Barnes and Noble
4 Independent Bookstore Websites
Foyles
McNally Jackson
Strand
Rizzoli Books
2 Online-only Independent book retailers
Better World Books
Bookshop.org
Our review used 10 different dimensions to evaluate each website’s performance. We used a scale from 1 to 3, with 3 being the most successful, to asses. The review resulted in a sheet that made it easy to see what was the most successful:
The analysis made it clear the overall most successful site we reviewed was Barnes and Nobles. However, reviewing unsuccessful sites was beneficial in understanding what not to do in our redesign. For example:
Barnes and Noble has clear categories on the top of every page in a detailed manner. Their layout is built with logical subjects under every category
Better World Books has only one “category” section on the navigation bar. Once opened lots of rather chaotic sections open up under it. The result is a confusing and daunting layout.
Structuring Content
Next, we wanted to understand the best way to organize all the information on Greenlight Bookstore’s website. In order to solve this question, we conducted a card sort as well as a tree test.
Our goals were to:
Understand our user’s mental models through the card sort
Propose and assess the layout and discoverability of a new site map using a tree test
Propose a new functional layout based on our findings through both the card sort and the tree test
Card Sort
A card sort is an exercise where participants are asked to sort a number of cards into categories that make sense to them.
We conducted an audit of all the information on Greenlight Bookstore’s website which resulted in 40 cards. We gathered 26 participants to sort the cards into categories. This task results in a similarity matrix - a matrix that shows where most participants place most cards together.
The darker the blue, the most people had grouped those two cards together. Based on this, we created initial categories seen in black.
Perhaps the most interesting and surprising insight from this was the mental model people had surrounding gifts, deals, and discounts.
Although many participants did not create meaningful categories for the following cards, we found a pattern that suggests a mental model surrounding gifts and affordability. Participants had named this category “Discounted stuff”, “Discounts and Request”, and “Gifts and Donations”.
This resulted in our decision to create a Deals and Gifts category to make discounts more discoverable.
As a final result, this proposed us a total of eight unique categories for Greenlight Bookstore’s navigation:
Tree Test
Tree testing is a type of research method that evaluates a proposed site structure. Users are given tasks to find a specific item within a proposed architecture. How easily users discover items gives us insight into how well structured our proposed architecture is.
After we finished our card sort, we drafted an initial new architecture for the information to live in. We created 8 tasks for users to find the correct information in our proposed architecture. We recruited 8 participants to test the architecture.
Below is the proposed architecture we tested. The green arrows highlight the 8 sections we asked participants to find. We chose these specifically based on the card sort and our own unsureness of the placement of them.
One of our most interesting insights was based around the shipping
The task: You are hoping to purchase a book online and want to make sure that you receive it in three days, where would you go to find relevant information?
Although most people found shipping correctly, only 50% of participants found it on the first click.
Our solution to this was to combine and rename this as “Shipping and Pick up”and place it under both “Buy books” and “Policies and FAQs”
We also decided to make two changes to our word choices due to the results of the tree test.
“Preorder Books” swapped to “Coming Soon”
Our rational behind this was Coming Soon is a more accurate description for the section showcasing upcoming books; whereas Preorder Books sounds too formal and corporate. Participants also mentioned this.
“Subscriptions” swapped to “Book Subscriptions”
Participants had assumed “subscription“ meant social media subscriptions. The revision increases clarity and discoverability.
Final Site Map Proposal
Prototype Evaluation
Next we drafted up an initial prototype being sure to consider on all the data and evidence we had collected thus far into our design.
I conducted two moderated tests to observe how users navigated our site. I began with a little background for them to understand:
“Greenlight bookstore is an independent bookstore located in Brooklyn. I am looking to help them redesign their mobile and desktop website. This is a working prototype, so all the buttons may not be functional. Please ask me questions as they come up.”
I then asked them to complete a task:
“You are interested in purchasing a newly released book for under $25, how would you go about finding that?”
Both users were able to successfully find the result we were hoping for. The ran into very little issues if any at all!
The most interesting result of this test was in regard to the Gifts and Deals section we decided to implement.
The first user I asked to find a newly released book for under $25 dollars initially clicked on the Gifts and Deals tab. Their path was as follows:
It was affirming to see our proposed “Gifts and Deals” tab being a tab that users were curious about and wanted to explore.
We made minor tweaks and adjustments to our design that resulted in our final prototype…
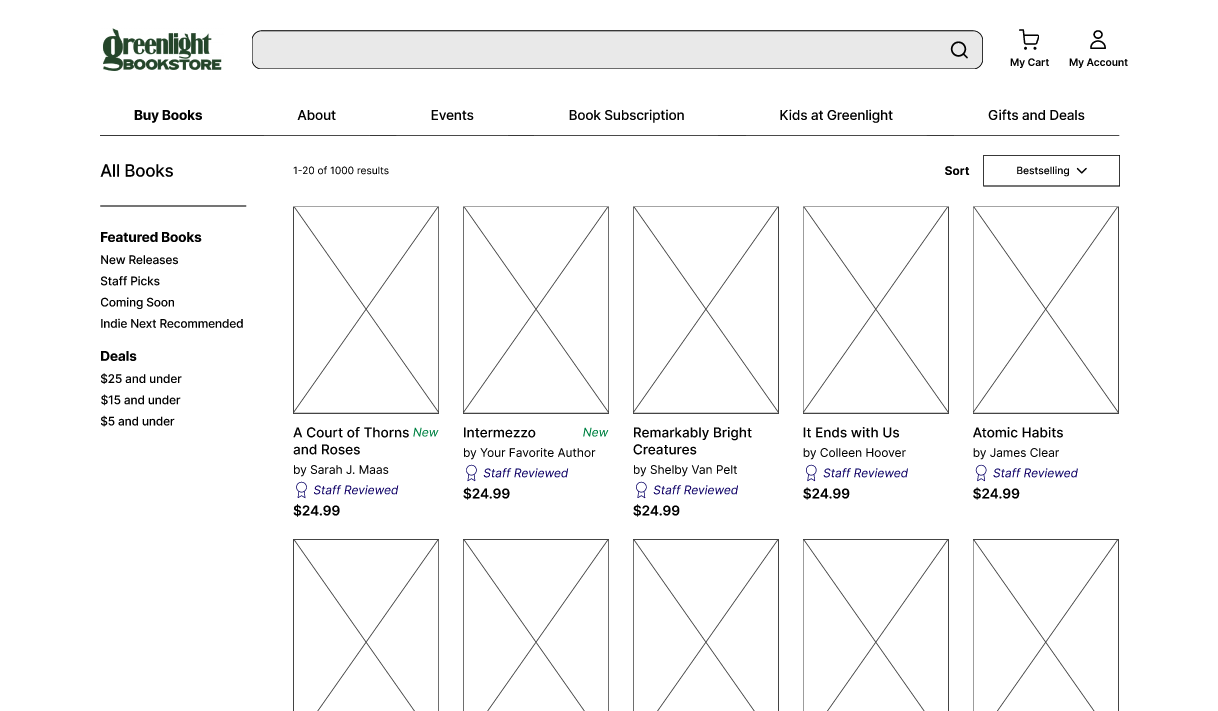
Final Site Proposal
Navigation Tabs
We created large, horizontal tabs to accommodate for multiple categories and subcategories. This makes all of them more discoverable, including categories that would help our target users find what they want: these include staff recommendations and affordable options.
We observed a similar pattern from large e-commerce and bookstore websites, like Barnes & Noble, which shows that this is a more scalable pattern.
Side Filters
In initial user interviews, a majority of users reported using categories such as “recommended,” “new releases,” “bestselling” to start their search for a new book. We aimed to make these as discoverable as possible when the user is looking for books.
Book Preview
During our user interviews, many users mentioned their desire to preview books. We made it point to feature it in an easy to access space right next to the book image.
Mobile Book Size
Originally we had much smaller book cards, but users found it difficult to read the text below them. Upon reviewing them we adjusted the sizing for better visibility and readability. We also increased the font size to 12pt for better legibility overall.
We sought out to deliver the same warm and cozy feelings the physical bookstore offers on an online experience. We took into account the site’s current issues, got first had experience from user interviews, and conducted tests to prove our design was successful.
After 16 weeks of developing, testing, and learning, the result is an easy to navigate, functional, community focused website.
Book Result Page
Book Landing Page
Mobile Design
Homepage
Buttons for Mobile
We ensured when translating our design to give the buttons enough spacing for fingers to press without getting caught on another element on the page.
Book Result Page
Book Landing Page
Final Thoughts
In conclusion, the redesign of Greenlight Bookstore’s website is on its way to successfully transforming the online experience for both the bookstore and its community of readers. There is still much work to be done, but so far we have enhanced book discoverability, streamlines the shopping process, and strengthened the connection between physical and digital spaces.
This project demonstrates the power of thoughtful design in creating an online presence that mirrors the warmth and passion of an independent bookstore customers sought out.
Accessible Call-to-Action language
We ensured our call to action buttons made sense for users who use screen readers to navigate websites. We avoided generic language like “See More” and instead opted for action language that informed exactly where the next webpage would go to when pressed, such as “See more Best Sellers”
Sorting
The drop down sorting bar is designed to help the users find the book they are looking for quickly. We developed "best match" - keyword compatibility, "bestselling" - popularity, "newest"- latest editions, and "price" - low to high or high to low. The price sorting is thought of as the most commonly used one as the users all want books in good deals.
Hardcover Edition
In our user interviews, a few users had expressed their frustrations with not being able to tell what version of the book they are purchasing.
Competitors like Amazon will have a completely separate page for a paper back version vs a hardcover page. This design eliminates the unnecessary extra steps for finding the correct edition the user wants to purchase.
Navigation
We debated if the tabs in the navigation bar should be fully extended or collapsed. We decided to keep them collapsed so users would be able to see all the available options and avoid cognitive overload.
Using “Pills” for deals
Because price emerged as an important factor when it comes to book purchasing, we wanted to make the deals section as discoverable on mobile as it is on desktop. Instead of putting it in a filter dropdown, we used pills that the users can tap to select/unselect, which is much more discoverable and intuitive.
Desktop Design
Homepage